Wednesday, May 8, 2013
BattleStar Galactica font
The Battlestar Galactica font looks like the old school Atari font. There, I said it. The font uses the multiple lines moving in the same shape to create the larger letter. I'm not a big fan of it, since it uses 70s styled font, which wasn't as classy as 60s style and it's a bit more garish. It's interesting to note that the font is so aged looking yet the show is cutting edge.
The Star Trek Font
The Star Trek font is a mixture of 60s style and futurism. With sharp angles like most futuristic fonts, and an angle reminiscent of most 60s font, it's a perfect font for the era the series began in and the futuristic era the show takes place in, and it hasn't aged a day. I like the high upwards angles of the horizontal lines in the font and the S especially. The S could work upside down in the same way, and it's my favorite letter in the whole font.
The Star Trek Logo
Also, since Star Trek Into Darkness is coming out soon, I decided to take a closer look at the logo of the Starfleet.
The larger, yellow symbol is pointed upwards, and creates a feeling of upward mobility and speed, since the point of starfleet is to boldly go where no man has gone before, and to explore and make connections with alien races. Not only is the logo about literally going upwards into space, but also bringing humanity and universe as a whole up through connectivity and helping each other.
Inside this symbol is a star with an elongated top point, which also takes the upwards motion idea.
The larger, yellow symbol is pointed upwards, and creates a feeling of upward mobility and speed, since the point of starfleet is to boldly go where no man has gone before, and to explore and make connections with alien races. Not only is the logo about literally going upwards into space, but also bringing humanity and universe as a whole up through connectivity and helping each other.
Inside this symbol is a star with an elongated top point, which also takes the upwards motion idea.
The star wars font
The Star Wars font is one of the most easily recognizable fonts in the history of fonts. With the connecting letters and all caps, it has easily gained popularity due to it's uniqueness and it's versatility is renowned. The run on of the letters suggests that they continue further than the font goes, as though they are connecting to something else. This would make sense since in the narrative of Star Wars, many things are connected to each other over the years, and these connections thrust the Star Wars galaxy into the future. The shape of the font overall is that of an octagon as well, which is a futuristic shape, since in most sc i fi the architecture and machinery are hard angles.
The Shining
In honor of Saul Bass' birthday, I decided to revisit his work and take a look at a poster that I love for 1980's The Shining. It's interesting how different this poster looks compared to today's horror movie posters, which almost entirely use red and black in their design schemes but the minimalism has continued. I actually like the choice of the color yellow, since it catches the eye more than red, and since yellow is most of the poster it makes you feel energized creates nervous energy.
The face that appears to come out of the darkness of the letters is haunting, and it suggests that the words are more of a window into a dark place than just words. The slanting of the letters also suggest that something isn't quite right.
The face that appears to come out of the darkness of the letters is haunting, and it suggests that the words are more of a window into a dark place than just words. The slanting of the letters also suggest that something isn't quite right.
Adiddas originals
I'm also a big fan of the adidas originals logos, that are a branch of adidas shoes that are reminiscent of the designs of shoes in the 60s and 70s.
The logo also uses the 3 stripes motif, but it's quite a bit different.
The logo creates a leaf using 3 ovals and it contains the 3 stripes running through it. With simplicity and an evenly parallel design, the logo is not just a leaf but a collection of 3's.
The Adidas logo
The brand with the 3 stripes. All day I dream about (insert something that begins with "s"). Adidas has long lived in the shadow of Nike, but it's always been my favorite sports show, partly because they treat their workers more fairly in the countries where they make the shoes, and also because I prefer the overall design of the shoes. They may not be the most flashy of shoes like Nikes, and they don't draw as much attention, but I like that. The simple use of 3 stripes is enough for someone to know which brand your shoe is. The logo for the adidas brand is reminiscent of the design on the shoe, with three stripes in ascending order.
I really enjoy the movement of the design, and the simplicity that creates the movement.
I really enjoy the movement of the design, and the simplicity that creates the movement.
Monday, May 6, 2013
Daft Punk deserves better than this
What the heck is going on in this design?
Daft Punk are my favorite DJ's. They've got the style, the sound, and freaking robot heads. It's a really cool look that gets my creative juices a'flowin. Their style demands a more refined and "classy" design aesthetic. This is not that kind of a design.
It reminds me of an ad for an 18+ club paint party advertisement, using neon tinted colors and electricity for some odd reason. The font is also a detriment, going along with the paint party look with a dripping looking design. The splatter also looks odd in the background, as though they weren't custom made but rather downloaded and made larger, giving the pink one an awkward clipped look. Overall this is not a great way to represent Daft Punk. This makes them look more like an LMFAO kind of group.
Daft Punk are my favorite DJ's. They've got the style, the sound, and freaking robot heads. It's a really cool look that gets my creative juices a'flowin. Their style demands a more refined and "classy" design aesthetic. This is not that kind of a design.
It reminds me of an ad for an 18+ club paint party advertisement, using neon tinted colors and electricity for some odd reason. The font is also a detriment, going along with the paint party look with a dripping looking design. The splatter also looks odd in the background, as though they weren't custom made but rather downloaded and made larger, giving the pink one an awkward clipped look. Overall this is not a great way to represent Daft Punk. This makes them look more like an LMFAO kind of group.
Eh-nstagram
I may be the first to say it, but I'm not a big fan of the Instragram logo. Most other social networking type sites or applications have an incredibly simple design. Facebook has the white F. Twitter has a bird, and heck even myspace was simple with 3 stick figure humans. Instagram is going to be that hipster social networking site by going against the grain and making a logo with way too much going on.
We get that the whole gist of the app is about picture taking. You don't have to put what you actually do in the logo, for god's sake. Twitter's logo isn't a girl complaining about the weather, or a giant hashtag. Facebook's logo isn't a "share this or this baby dies" post. Neither or they giant computer screens. I believe a more effective logo for instagram is just "Insta" and the colors over top of it. It's similar to the polaroid logo for those old cameras, since instagram is basically a 21st century global polaroid camera. It would stand out in the wall of apps on most people's ipods more than the current logo.
Wednesday, May 1, 2013
Hanshin Tigers
The design for the Hanshin Tigers cap is very similar to the american baseball caps. For instance
Much like this dodgers cap, the Hanshin Tigers cap logo consists of two letters intertwined to create an identity that's easily recognizable. While it's not the most creative of ideas...it doesn't really have to be. What better way to represent your city than with a baseball cap that contains the initials of the team or the city? Logos like these are well liked by many due to the accessibility of the branding and the easy recognizability. It may be bold, but I'd say I enjoy the Hanshin Tigers logo much more than I enjoy the Western baseball teams logos. The H and T are perfectly symmetrical, and the type of the letters is based off uniquely eastern design aesthetics. The H will remind some of the arching top of the Osaka Castle, or the curved blade of a samurai sword. The top of the T also looks like a bridge, which osaka has a couple of (represented by the two arches on the top of the T). The logo is deceptively simple yet you can take many meanings from it. And even if you aren't trying to find a deeper meaning, the symmetry and the classic baseball design is pleasing the see and to wear as you represent your team.
Kitchen Dog Theater poster by Rob Wilson
Rob Wilson designed this poster for one of the productions put on by Kitchen Dog Theater. I think it was Oklahoma, but I'm not too sure. I love how the grain that would be in the fields is incorporated into the woman's dress as a pattern, and the top of her dress are flowers that could be blooming off in the distance. the sun also doubles as her hat/bonnet, and the buildings fade into the field, with one on either side to give the poster a good balance, allowing the weight to be evenly distributed.
Austin Beerworks
I'm a big fan of this vintage styling that Austin Beerworks utilizes. It gives the cans a gas station type of vibe; it's something you can drink out in the desert sun while filling up your car (provided you aren't driving of course). It;s similar design wise to Intuition ale works by the way that they differentiate the types of brews without sacrificing the overall brand. Many craft beers are like this, and it's interesting to note that most macro breweries do the opposite, making their light beers seem like an entirely different brand and using different branding designs. Miller and Miller Lite and Budweiser and Bud Light are the biggest offenders of this, while Coors keeps a good job of leaving the company brand image alone and making sure it's known that they are the same brand.
Intuition ale works- creating unique identities for each kind of beer
Intuition Ale Works, a brewery based out of Jacksonville, FL, are able to make their beer stand out from the rest on the shelves with unique branding that creates an identity unlike other beers out there. Different colors for the different brews helps differentiate the ales and convey different emotions. The red colored canned pale ale is based on russian propaganda posters, the kolsch design is based off of signs you'd see down by the docks, with a nautical typography, and the west coasts ipa design brings to mind summer road trips looking for the perfect surf, with a woodie car as the object that the type is placed on. Even the 12 fluid ounces on the bottom of the cans change styles for the different cans to further the individual identities. The sameness of the Intuition logo and the placement of the colors on the cans help to keep the individual identities yet keep them under the one: Intuition Ale Works.
Sunday, April 28, 2013
Yume Ume Bag
Kelly Dorsey has designed a simple and effective bag for Yume Ume, a sushi chain. Utilizing the excellent pun (I jump for soy) and using the handles in an out of the box way, it creates a bag design that will have you looking twice at it as it lays on your kitchen counter. The added arms and legs to the fish help with the jumping illusion, and it's as if the fish is saying it himself, like "put some soy sauce on me sir!" I really love this design and the fun idea.
Yupo Synthetic Paper Magazine Ad
While flipping through an issue of CMYK, I ran across this ad. With the ripped fellow challenging me to rip a simple page in a magazine, I was inclined to give it a try (and to possibly face the wrath of the librarians.) And I'll be damned if that isn't some of the toughest paper I've laid hands on, and the ad has a profound effect on the consumer. You've been challenged to do something that could damage the brand's reputation (durability) and when you aren't able to rip it, you want to look at the fine print and find out more about this company that just handed you your butt. It's like one of those salesman at the kiosks of the mall, except it's not annoying and what they're selling fits in a magazine and actually works.
Wednesday, April 24, 2013
In Like Flint by Bob Peak
Bob Peak is an artist well known for his art in James Bond posters and for really accentuating the 60s design aesthetic in his work. Bright gaudy colors and perfect hair. Suits and go-go boots. The 60s style was fun and psychedelic, using detail for the main characters of design and assigning shades of unnatural color to the people in the background; they are accessories to the main focuses of the piece. I love how the hair of what appears to be the main villainess is grasping for Flint, yet also creates arrows pointing towards him, showing that he is the target of the attacks.
DIE GERMS DIE
This Dial Complete anti-bacterial sanitation ad highlights the power of the hand purifier. THIS THING KILLS GERMS. THE POWER OF THIS STUFF MAKES THEM CRY, AND THAT'S WHAT YOU FEEL ON YOUR HANDS WHEN YOU USE THIS.
It's not subtle, and that's what makes it efective. The design is incredibly simple, with the drop of hand purifier also symbolizing the germ tears, and highlighting the purity of the products by how see through it is. And the crying aspects of the text are larger font then the rest.
It's not subtle, and that's what makes it efective. The design is incredibly simple, with the drop of hand purifier also symbolizing the germ tears, and highlighting the purity of the products by how see through it is. And the crying aspects of the text are larger font then the rest.
Good ol' fashioned MERICA
Americana is making a comeback, now when it's needed more than ever. We've been told we aren't number one anymore, and all the evidence of this is becoming more and more widely accepted. It's actually frowned upon by some to be even remotely patriotic. But you know what? This ad campaign is telling you to love it or leave it, and regarding that attitude, I love it. It's the classic world according to America, where our country is highlighted and everything else falls into the background as "those other countries to go to." The victorious handyman raising a USA made duct tape roll is propaganda-ish in a good way. Propaganda art is some of my favorite. It's not unsure or subtle; it's stone-faced, loud and sure. The slogan is not only a call to action on how to use the duct tape, but also a call for America. "Repair. Restore. Reinforce." I'm not even very patriotic and I want to wrap myself in an American flag and watch some John Wayne movies.
Breaking the news in the best way possible
THIS AD CAMPAIGN KICKS VARIOUS AMOUNTS OF BUTT.
But really, I'm a big fan of these ads. I've only got once posted here, but feel free to check out the others, which range from "you've been audited" to "you knocked me up." These ads showcase the cake making skills of this bakery (I mean, just look at how readable "divorce" is! That's skill.) and how even bad news can taste delicious. No matter what message you want to send, we'll make it to the best of our abilities to deliver the bad news in the most delicious possible way. It's total irony, really. Also the tropes of cakedom that are parodies in these ads cracks me up to. The husband and wife on top of every wedding cake known to man being seperated like that catches the attention and draws the eyes down to the text/icing. I've got a sweet tooth for stuff like this.
But really, I'm a big fan of these ads. I've only got once posted here, but feel free to check out the others, which range from "you've been audited" to "you knocked me up." These ads showcase the cake making skills of this bakery (I mean, just look at how readable "divorce" is! That's skill.) and how even bad news can taste delicious. No matter what message you want to send, we'll make it to the best of our abilities to deliver the bad news in the most delicious possible way. It's total irony, really. Also the tropes of cakedom that are parodies in these ads cracks me up to. The husband and wife on top of every wedding cake known to man being seperated like that catches the attention and draws the eyes down to the text/icing. I've got a sweet tooth for stuff like this.
Firestarter- good use of a circle aesthetic.
Firestarter is a fictional design firm created by Renee Dunn. this design is another good example of simplicity being the key to a good design. Sometimes with an idea like fire, it's very easy to go overboard and adding as many elements of fire as you can, and then before you know it, you have a design that is cluttered and has too much going on in it. This isn't the case with this design.
Using the x conveys the ideas that they could either be firewood or matches without being too explicit as to what it is. My only gripe is that the flame isn't dynamic enough, but I enjoy it a lot nonetheless. Something I've noticed with logos and design aesthetics is the use of the circle and if the area in the circle is equally distributed by the elements within, it's effective and pleasing to the eye.
Using the x conveys the ideas that they could either be firewood or matches without being too explicit as to what it is. My only gripe is that the flame isn't dynamic enough, but I enjoy it a lot nonetheless. Something I've noticed with logos and design aesthetics is the use of the circle and if the area in the circle is equally distributed by the elements within, it's effective and pleasing to the eye.
Monday, April 22, 2013
Farm to City Logo by Nina Reck
This is another design by Nina Reck that I enjoy, so I decded to share it as well. The logo brings to mind a chalkish/ spraypaintish feeling from how the chicken and the bird are drawn, and if you're more farm-minded it looks like chalk, and if you're more city-minded it looks like spray paint, so the choice to have that texture was a smart one. The logo itself is great for bottles, with just a rooster and pigeon it can easily become iconic. Perhaps the most obvious design element is the fact that a chicken comes from a farm and a pigeon from a city, but I decided to address that lastly, due to the obviousness.
CPR Awareness
These CPR Awareness posters designed by Nina Reck are meant to show when CPR awareness would come in handy and how important it is to know CPR. The whole ad campaign takes place in different areas of isolation, and then shows the appropriate people in those locations in the same spot, the middle of the page, practicing CPR. The simple designs of the people and their surroundings allows for this to be an effective ad campaign, so if people see it more than once, they can equate it with the last one they saw, and the two colors, tints of white and red, bring to mind the red cross or hospice-like feelings, reinforcing the life saving technique being portrayed.
El Luchador Tequila: Harnessing the power of Mexican Cheesiness
El Luchador Tequila designed by Katey Mangels, uses the design aesthetic of cheap posters for luchador matches and uses them to it's advantage. The two colors that don't work two well; the floating heads of the luchadores, and the uneven pasting on of the label helps to reinforce the design choice of bringing to mind a cheap tequila authentically made in Mexico. And in this way the design excels.
Factory Fishing: using two elements from larger ideas
This poster, created by the design tag team of Joe Scorsone and Alice Drueding, is a great poster and gets it's slant across that factory fishing is evil and harmful to the ocean, destroying all life within. The top of the poster looks like a normal boat with a mast and the seagulls circling around it, but then the bottom part of the poster, encompassed in the blue, makes the boat look like a monster, with red eyes and sharp teeth. The poster shows the diversity of the sea life being sucked into the mouth, and leaving behind an empty ocean devoid of life.
The design would not have been as effective if it wasn't for the funneling feeling evoked by the grouping of the ocean life. It really emphasizes the emptiness of the ocean after factory fishing, reinforcing the slant of the creation.
The elements of the normalcy of the boat and the tropes we have of what monsters look like are combined in this design to create the final "machine."
The design would not have been as effective if it wasn't for the funneling feeling evoked by the grouping of the ocean life. It really emphasizes the emptiness of the ocean after factory fishing, reinforcing the slant of the creation.
The elements of the normalcy of the boat and the tropes we have of what monsters look like are combined in this design to create the final "machine."
Monday, March 18, 2013
Paul Rand UCLA
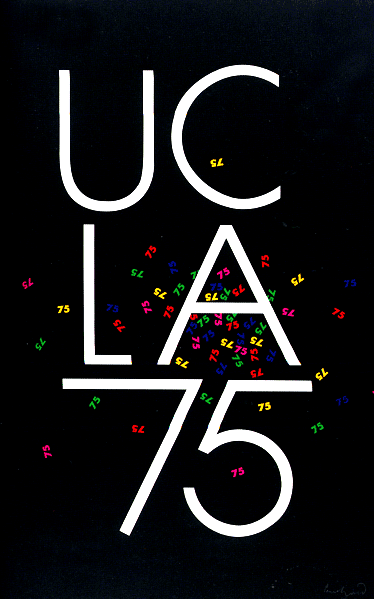
Paul Rand's UCLA poster is another example of something simple having deeper meanings. First let's talk about the layout of the poster, with UCLA sitting on top of the 75. The black of the background and the white of the text have an equal margin around the width of the poster. The 75's around A that are gathering in the center may seem like simple multi-colored 75's just added into the poster to look cool. It could also be resembling a bunch of moths being attracted to a light, as if to say creative and unique people are attracted to the light that is UCLA.
America Calling
Herbert Matter, the designer of this Civilian defense poster, creates a great sense of motion and he shows good use of color. the blue and red diagonal lines to the top back and bottom of the bald eagle gives you the feeling of swooping down on an enemy or prey(in this case the Nazis since this poster was designed during world war 2). Keeping the bald eagle black and white helps to avoid the color of brown and white clashing with the red and blue. White being the main color of the poster also helps for America to be the top in the hierarchy of attention, leaping out of the wing of the eagle. The text is also slanted like the stripes to increase the sense of motion as well.
The NYC subway system: a triumph in taking the complex and making it simple
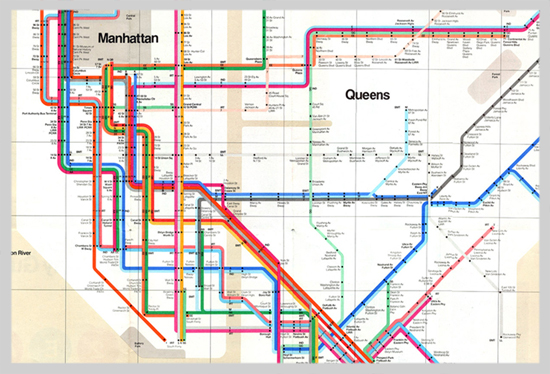
Navigating the subway system of the big apple is a daunting tast, but thanks to it's color coding system, the task is a little bit less terrifying. Graphic Designer Massimo Vignelli is the creator of the map for the NYC subway system and DC's Metro system, which are two of the more easily confusing metro systems in the nation. Before these maps were invented, you'd have look at signs at stations to see if the direction you are heading is right or to see which colored line you're currently on, and all this information would be scattered on walls or on the screens of the train. Now all commuters need to do is look at this one map and they'll know which way to head and what train to get on without having to look around to multiple sources as much. The idea of making the lines different colorsthat aren't so similar helps the traveler greatly so confusion can be kept to a minimum, and the clear background with the black type helps to increase readability.
Guitar Hero Typography
Michael Bierut also designed the famous guitar hero logo. Using a font type based on the type of font used predominately in heavy metal, his typography is able to capture the style and flair of the Guitar Hero franchise.
Michael's font is uneven and highly stylized yet readable and memorable. Notice how the bottoms of the letters in guitar go with the tops of the letters in hero. The bottoms and tops contour together in a way that is pleasing to look at. The letters also get smaller as they go further into the word, with the g and r in guitar being larger than u i and a, but the t is kept large to keep the text centered. The same is occuring within the hero, with but with h and o being smaller and e and r being a bit larger.
Michael's font is uneven and highly stylized yet readable and memorable. Notice how the bottoms of the letters in guitar go with the tops of the letters in hero. The bottoms and tops contour together in a way that is pleasing to look at. The letters also get smaller as they go further into the word, with the g and r in guitar being larger than u i and a, but the t is kept large to keep the text centered. The same is occuring within the hero, with but with h and o being smaller and e and r being a bit larger.
Sunday, March 17, 2013
Effective use of negative space...like a sex machine
Real talk: James Brown was the man. The godfather of soul deserves a well designed poster in honor of his funkiness, and I think this poster certainly takes the cake.
Using lyrics from his songs, this poster creates an action portrait of the one and only James Brown. The funky font lends itself to the feeling the poster tries to evoke, and it helps create a natural look on James' face, so much so that if you squint it looks like his face minus the words. It goes with the contours of the cheeks, lips and nose very well. The lyrics that are going around James' face are spaced in such a way with the background color to create James Brown's hair with the negative space. This poster helps to create a foreground image of James Brown singing with a background of energy all through the use of fonts and effective spacing of the font.
IDA Logo
Pentagram, the world famous design firm in New York that produces some of the greatest graphics, includes Michael Bierut, a senior critic in graphic design at the Yale School of Art, and the national president of the American institute of Graphic Art. He was put in charge of creating the logo for the IDA (international design alliance) congress, which seeks to realize the benefits of design in a variety of fields. The logo goes off the idea of Pangaea, which is the theory that earth once had one large land mass that eventually drifted further apart from one another to the earth that we know today.
The Logo Michael created for the congress has more than one meaning like most good logos. It can be seen as both an ink blot, but at a longer glance it can be seen to be Pangaea, with all the countries banded together into one landmass. What makes this logo so effective is the use of black and white, allowing the logo to be as readable as possible and it can be used in any medium flawlessly. The two meanings that can be taken from it and the complex simplicity (the details of the countries in relation to the simple idea) makes it a work of genius.
What's Wrong with this Picture?
Wow. There's alot going on in this picture, and not much of it is good. The only thing that is working is the grey around the black and red square, but everything goes wrong in the center. The image seems to not be created on the computer but was taken by a camera due to the light created on the right side of the image. It doesn't make sense why he/she didn't simply make the rest of the background black/grey. The font and the effect on the the font don't fit with anything else on the page AT ALL. Blue and yellow are the last colors that compliment black and red, and the way they are layered onto the black and red makes it hard to read. the reflection doesn't make any sense either, since neither design nor strategies are on the same plane.
Saul Bass and the bell
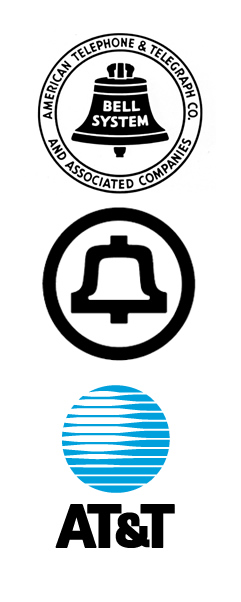
Saul Bass also tried his hand in designing the new logo for AT&T. The company was in dire need of an update, because the current logo was so dull and official, and in the 60s they were definitely looking too old fashioned.
Bass' redesign greatly streamlined the logo and got rid of any text. It's a good example of keeping the old elements of a logo and updating it to keep it relevant. Logos like the old AT&T were probably more acceptable in the 50s, but it wouldn't have worked well in the 60s with the new styles developing.
After Bell went under and At&t was left, Bass designed the new infamous at&t logo, which I personally hate. It's looks like a blue death star, and it hurts the eyes just looking at the closeness of the lines. At&t later polished up this death star logo into what they call the marble. They got rid of the multiple lines down to about five and curved the lighter parts of the lines to make it more eye friendly.
Saul Bass: the other great poster designer
Before the movie poster was revolutionized in the 70s, the only way to advertise a movie was to show screeenshots and publicity shots of the stars. They were very bland in nature and didn't look aesthetically pleasing, but that's where Saul Bass comes in. Saul is best known for his collaborations with Alfred Hitchcock anin designing the opening title sequences for many of his films including "north by Northwest," "psycho," and "anatomy of a murder." By using abstract concepts and making them larger than life, he was able to creat memorable title sequences that were fun and interesting to watch and drew viewers into the stories. His posters were mainly red and white in color, to get an audiences blood pumping and get them excited about the film. The posters would also not directly show what to expect in the movie, but rather an impression of the elements involved in the film, like the swirling multiple circles for the Vertigo poster, which can represent the main characters medical condition and the narrative as a whole.
Helvetica
Helvetica is the font most used by designers, but why is that?
Created in 1957, Helvetica has been popular ever since. It's popularity could be due to the fact it's one of the most readable fonts available. It's type is the simplist, yet still complimentary of each other (the i and j for example). The font works well regardless of kerning and still remains readable, and it can be used on nearly anything for any subject matter. It's a chameleon of fonts: with no intrinsic meaning or fanciful flourishes within the font, it can become whatever it needs to be for different projects/ads/etc. It's a font you could use on anything and 9 times out of 10 will looks great and undistracting and complimentary.
Created in 1957, Helvetica has been popular ever since. It's popularity could be due to the fact it's one of the most readable fonts available. It's type is the simplist, yet still complimentary of each other (the i and j for example). The font works well regardless of kerning and still remains readable, and it can be used on nearly anything for any subject matter. It's a chameleon of fonts: with no intrinsic meaning or fanciful flourishes within the font, it can become whatever it needs to be for different projects/ads/etc. It's a font you could use on anything and 9 times out of 10 will looks great and undistracting and complimentary.
Susan Kare
Behind the interface of the Apple products of the 1980s, there's Susan Kare. Kare started work at Apple Computers in 1982, and she worked on the interface, graphics, and fonts for these early Apple computers, laying the ground work for what Apple Computers would eventually become.
Most of Kare's icons are still being used today by Apple Computers thanks to their simplicity and ability to let the user know what the icon does. Icons for the interface of an OS are incredibly important since that is what the user will be using, and to make sure it's user friendly, icons must be readable and readily be able to explain what they do as concisely as possible, and Kare's icons were able to do that.
She also invented multiple typefaces for use by Apple, most notably the Geneva typeface (used for the first 4 generations of Ipods.) It's a simple sans serif that is effective in its readability.
Most of Kare's icons are still being used today by Apple Computers thanks to their simplicity and ability to let the user know what the icon does. Icons for the interface of an OS are incredibly important since that is what the user will be using, and to make sure it's user friendly, icons must be readable and readily be able to explain what they do as concisely as possible, and Kare's icons were able to do that.
She also invented multiple typefaces for use by Apple, most notably the Geneva typeface (used for the first 4 generations of Ipods.) It's a simple sans serif that is effective in its readability.
Drew Struzan
Drew Struzan is a name you probably don't know, but you certainly know his work as some of the most iconic pieces of pop culture: movie posters. His works include, Star Wars, Back to the Future, the Goonies, and 147 more! His work is able to cut down to the nitty gritty of the story and the film, while also evoking a sense of excitement and looking forward to what you're about to see happen on the screen. His posters have become the standard of movie posters now, which most poster designers base their work off of. Gone are the days of showing stills from the movie on the poster or publicity shots with paragraphs of texts explaining the plot. Now all you needed was a few central characters the title and some taglines, and thus Struzan helped usher in the new age of movie poster design.
Alphonse Mucha- the Father of Art Nouveau
Alphonse Mucha was born in 1860, and it wasn't until his 30s around 1890 did the design aesthetic he helped create, Art Nouveau, took the art world by storm. Mucha got his first big break that brought him recognition in 1894, when he entered a print shop in the need for a new advertising poster for the most famous actress in Paris. Alphonse said he could produce one in two weeks time, and after creating it, it sparked his career as a poster designer and a creator of a new art form and aesthetic.


The poster that was created by Mucha for "Gismonda"
After gaining a ton of publicity for his work on the "Gismonda" poster, Mucha went to work, creating loads of artwork, ads, posters, and illustrations, and in doing so inspired many others to imitate his work. His fame as an advertising artist frustrated him. He believed that art should have a spiritual message, which seemed to be the opposite intention in terms of advertising.
After passing away in 1939, his work would have a rollercoaster ride of interest, with little or none in the 40s and 50s and shooting up in the 60s and 70s, inspiring artists and designers of the time as well.
Art Nouveau- art and design
Art Nouveau is a nearly forgotten art form that I wish would make a comeback. Popular in 1890-1910, Art Nouveau seeked to mold the old and new; nature and man together, and to present intricately and pleasingly to the eye. Art Nouveau not only sweeped the art world by storm in the early 20th century, but it also made it's way into advertising and design aesthetics.
This poster advertising beer was created by Alphonse Mucha, who's considered the father of Art Nouveau. This image shows all the normalcies within the Art Nouveau discipline. A serene woman looking contemplative; nature is usually worked into the artwork, and in this one it's a floral arrangement in her hair and trees behind her. The clothing is very similar to what ancient Greeks or Romans would've worn: loose fitting and comfortable. Even the font has a distinct feel to it: rounded and natural. Art Nouveau pieces have a calming effect few other artforms possess, which is useful in advertising if you'd like your audience to connect your product to feeling good.
This poster advertising beer was created by Alphonse Mucha, who's considered the father of Art Nouveau. This image shows all the normalcies within the Art Nouveau discipline. A serene woman looking contemplative; nature is usually worked into the artwork, and in this one it's a floral arrangement in her hair and trees behind her. The clothing is very similar to what ancient Greeks or Romans would've worn: loose fitting and comfortable. Even the font has a distinct feel to it: rounded and natural. Art Nouveau pieces have a calming effect few other artforms possess, which is useful in advertising if you'd like your audience to connect your product to feeling good.
Wednesday, March 13, 2013
University of California Logo.....terrible?
Most university logos (or seals as they prefer to call them) are pretty bland. They consist of a circle, an arching name of the school, the year of establishment, and then some quasi-inspirational saying, promoting knowledge and success. University of California meets all these university seal quotes with flying colors, and is hard to distinguish from other universities. Sometimes a school will need to get with the times and create a new unique logo to help distinguish itself from the crowd of other schools yammering for students money. They didn't go about it too well.
The new logo doesn't look horrendously, offensively bad, but as a logo for a school it doesn't really instill a sense of pride per se. I get what they were going for too. The U is the large blue area behind the off-putting C shaped gradient, and it also doubles as an open book (check out the top of it, it's actually pretty neat). The C is where something went wrong, and I can see why people would be offended having this as the official seal of a school. The gradient just doesn't look right, and looks sloppy. It would;ve been much more effective if it was left just as a normal yellow C minus the gradient, and maybe even permissible, but this is the one huge glaring flaw of the new logo, and it sold the taste of the rest of it.
Something that could've worked better for the new logo would've been to take elements from the old and polish them or make them break out of the tropey feel of the seal. Like a star above the book shape of the U, and keeping the scroll of Let the be Light, or even adding that saying somewhere into the new one....I mean really, don't scrap every little thing from an old logo unless the old one made people hate it.
The new logo doesn't look horrendously, offensively bad, but as a logo for a school it doesn't really instill a sense of pride per se. I get what they were going for too. The U is the large blue area behind the off-putting C shaped gradient, and it also doubles as an open book (check out the top of it, it's actually pretty neat). The C is where something went wrong, and I can see why people would be offended having this as the official seal of a school. The gradient just doesn't look right, and looks sloppy. It would;ve been much more effective if it was left just as a normal yellow C minus the gradient, and maybe even permissible, but this is the one huge glaring flaw of the new logo, and it sold the taste of the rest of it.
Something that could've worked better for the new logo would've been to take elements from the old and polish them or make them break out of the tropey feel of the seal. Like a star above the book shape of the U, and keeping the scroll of Let the be Light, or even adding that saying somewhere into the new one....I mean really, don't scrap every little thing from an old logo unless the old one made people hate it.
Monday, March 11, 2013
The Orioles: a circle of life
Logo redesigns certainly aren't uncommon. Brands are always trying to change their identity, to move their brand into the future and stay relevant. A curious case of this is the Baltimore Orioles franchise. They went from simple, to cartoon, to realistic, to cartoon again, in a kind of circle to fix tarnished image and to harken back to the old days in the 70s, when the Orioles were a dominant franchise in the MLB.
The logo strarted as a simple oriole bird, looking close to a drawing done by a 5-year old. Then 1966 rolled around, and the major change to a smiling cartoon oriole with a baseball cap seemed to breath life into the team, considering the 60s and 70s were the heyday of the team. Interestingly enough, some of the worst years in the franchises history was when they opted for the realistic logos from 1989 to 2012. It's hard for me to even call these logos. They're more like life-like drawings you'd find in bird spotting manuals, and they don't do a very good job helping the brand identity or giving a feel to the team. It's hard to get excited about a team that has a field guide on it's cap.
The revamp was major and part of what seems to be a country wide return to the retro. We love nostalgia, because it helps us to remember the best times in life, and this logo helps do that. It takes us back to the days the Orioles were dominant, and the change in orange helps to get people more excited about the team. The deeper orange is more intense, rather than the lighter and more cheerful orange from the previous logos, and it gives the Orioles a more competitive spirit. There's also the O on the Orioles cap, reinforcing another logo of the O's, and advertising it's own brand within a brand.
The logo strarted as a simple oriole bird, looking close to a drawing done by a 5-year old. Then 1966 rolled around, and the major change to a smiling cartoon oriole with a baseball cap seemed to breath life into the team, considering the 60s and 70s were the heyday of the team. Interestingly enough, some of the worst years in the franchises history was when they opted for the realistic logos from 1989 to 2012. It's hard for me to even call these logos. They're more like life-like drawings you'd find in bird spotting manuals, and they don't do a very good job helping the brand identity or giving a feel to the team. It's hard to get excited about a team that has a field guide on it's cap.
The revamp was major and part of what seems to be a country wide return to the retro. We love nostalgia, because it helps us to remember the best times in life, and this logo helps do that. It takes us back to the days the Orioles were dominant, and the change in orange helps to get people more excited about the team. The deeper orange is more intense, rather than the lighter and more cheerful orange from the previous logos, and it gives the Orioles a more competitive spirit. There's also the O on the Orioles cap, reinforcing another logo of the O's, and advertising it's own brand within a brand.
Thursday, March 7, 2013
The Citi Logo
The Citi logo, one of my favorite logos, has an interesting history to it. The interesting thing about it is how long it took to think up. Not very long at all.
It was sketched on a Napkin during a lunch break, and that very same napkin was displayed to the Citi group clients who had come to Pentagram (the firm I mentioned in my last post) for the new logo. Citi group and Travelers had just partnered and they needed a new logo to reflect the partnership.
It was sketched on a Napkin during a lunch break, and that very same napkin was displayed to the Citi group clients who had come to Pentagram (the firm I mentioned in my last post) for the new logo. Citi group and Travelers had just partnered and they needed a new logo to reflect the partnership.
picured: the art of Paula Scher
At first the new logo was met with some resistance, considering the presentation was less than usual. But after Pentagram displayed the new logo in a more professional form, the clients were satisfied.
The logo may appear simple, but there's more to it. Citi group was originally just a font based logo, and Travelers was literal; an umbrella. By combining those two logos, the new Citi logo was born. Notice the red arch above the T, and how the lowercase t appears to be the handle of an umbrella. The red arch was taken from the Travelers logo. The simplicity gives way to deeper meanings. An umbrella can represent protection, and the blue stands for stability; the red for passion.
Eddie Opara & the UCLA logo
Eddie Opara is a newer designer, making splashes in the design community when he was partnering with Pentagram, one of the most prestigious design firms in the U.S. their work includes the Citi Logo, billboard magazine, and the Sundance film festival (I'll be talking about the Citi logo in a later blog, as it's one of my favorites.) Eddie Opara was chosen to join Pentagram due to his great ability to take two elements you never thought could work together and make something wonderful out of it.
The UCLA Architecture and Urban Design logo is the perfect case of this. When looking at the logo, it seems to be a group of shapes, but it becomes both an Architectural structure and the letters of the school spelled out all in one fell swoop. It's actually quite dynamic.
Upon first glance it's simply a group of squares withing squares, but after reading the text and looking at it again to make sense of it, the letters appear. Personally I find this to be genius! The simple colors of black and white help to drive the point home.
The UCLA Architecture and Urban Design logo is the perfect case of this. When looking at the logo, it seems to be a group of shapes, but it becomes both an Architectural structure and the letters of the school spelled out all in one fell swoop. It's actually quite dynamic.
Upon first glance it's simply a group of squares withing squares, but after reading the text and looking at it again to make sense of it, the letters appear. Personally I find this to be genius! The simple colors of black and white help to drive the point home.
Monday, March 4, 2013
Favorite Logos part 3
Hollywood Studios is a park which sets out to evoke the spirit of Hollywood in the 20s and 30s. This was a town ripe with talent and enthusiasm, where a young actor or actress could arrive in Hollywood with a suitcase in their hand and a twinkle in their eye. One minute you're a nobody, the next you're in pictures. Simply put, Hollywood studios wants to be the Hollywood that never was but always will be.
I really like this logo thanks to it's 30's style, classy font, And it's edges of gold, which remind me of a logo you'd see on a movie star or studio's gates back in the day. I'm confused as to why Disney decided to include Mickey in this logo. He isn't even dressed as a Director. He's just there.
The final logo for the last of the Disney Parks evokes a feeling of discovery and naturalism, which is what Animal Kingdom is all about. It's the most overlooked of all 4 and also the least visited due to it's lack of attractions, but it's perhaps the most well themed, with every bit of the park telling stories of conservation, the beauty of the natural world and it's inhabitants, and what we can do to help the, survive.
The "animal" top half of the logo is rough around the edges, looking like something you would see carved into a wooden stick. The "kingdom" half has a little more flourish and poise, but still retains a rough look, to symbolize the beauty and regality of the animal kingdom, but also it's rough and tough exterior.
I really like this logo thanks to it's 30's style, classy font, And it's edges of gold, which remind me of a logo you'd see on a movie star or studio's gates back in the day. I'm confused as to why Disney decided to include Mickey in this logo. He isn't even dressed as a Director. He's just there.
The final logo for the last of the Disney Parks evokes a feeling of discovery and naturalism, which is what Animal Kingdom is all about. It's the most overlooked of all 4 and also the least visited due to it's lack of attractions, but it's perhaps the most well themed, with every bit of the park telling stories of conservation, the beauty of the natural world and it's inhabitants, and what we can do to help the, survive.
The "animal" top half of the logo is rough around the edges, looking like something you would see carved into a wooden stick. The "kingdom" half has a little more flourish and poise, but still retains a rough look, to symbolize the beauty and regality of the animal kingdom, but also it's rough and tough exterior.
Favorite Logos Part 2
I felt like I needed to split up the Disney Logo post due to the amount of Disney world logos. The four parks each have their own goals and how they want to immerse you in a fantastical setting and help you forget your worries, and the logos are similar in their attempts...except for the main Walt Disney World logo, which is the most boring thing I've ever seen.
Take the Walt handwriting, slap some Times New Roman behind it and boom. This is the logo that represents the World's most visited attraction. I can understand their need to be neutral, seeing as it'd be tough to include the distinct personalities of the parks into one logo but c'mon. The older Walt Disney World logo is much more interesting to the eye, and it includes a globe with mouse ears. There ya go. That's way more visually stimulating than a simple font, and it says more about the resort than a default font.
The Magic Kingdom park which is the most iconic of all 4, uses the same font as Disneyland as I mentioned before, to emphasize the fantastical settings.
The second most iconic park is Epcot. You know, the one with the giant golf ball. Epcot is nearly the opposite of magic kingdom. Epcot tries to show you the real world in new and innovative perspectives, from traveling throughhistory, to flying over the beautiful views of California, to walking around the world (a pretty stereotyped world mind you). Epcot's logo includes and image into it's typographical set up of a ring revolving around a globe. It creates the illusion of movement around earth, which can be used to reinforce the idea that Epcot is all about using our best technology and our resources to make a better planet, and to keep earth revolving around the sun.
Take the Walt handwriting, slap some Times New Roman behind it and boom. This is the logo that represents the World's most visited attraction. I can understand their need to be neutral, seeing as it'd be tough to include the distinct personalities of the parks into one logo but c'mon. The older Walt Disney World logo is much more interesting to the eye, and it includes a globe with mouse ears. There ya go. That's way more visually stimulating than a simple font, and it says more about the resort than a default font.
The Magic Kingdom park which is the most iconic of all 4, uses the same font as Disneyland as I mentioned before, to emphasize the fantastical settings.
The second most iconic park is Epcot. You know, the one with the giant golf ball. Epcot is nearly the opposite of magic kingdom. Epcot tries to show you the real world in new and innovative perspectives, from traveling throughhistory, to flying over the beautiful views of California, to walking around the world (a pretty stereotyped world mind you). Epcot's logo includes and image into it's typographical set up of a ring revolving around a globe. It creates the illusion of movement around earth, which can be used to reinforce the idea that Epcot is all about using our best technology and our resources to make a better planet, and to keep earth revolving around the sun.
Subscribe to:
Posts (Atom)